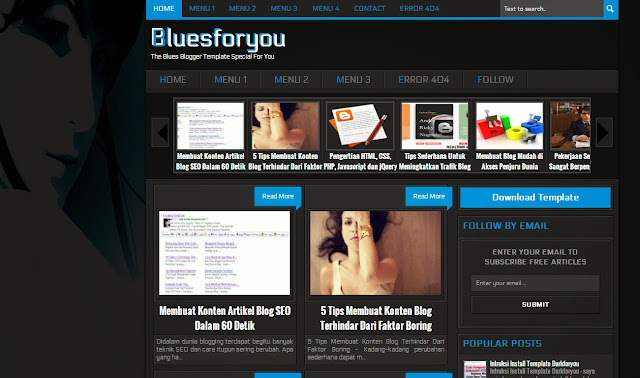
Bluesforyou Blogger Template – elemen template Bluesforyou tidak jauh berbeda dengan template Darkforyou,
untuk custom segala keperluannya sama persis dengan template sebelumnya
bisa di lihat pada halaman demo. Bluesforyou Blogger Template terdapat
dua versi yakni light version (versi terang) dan dark version (versi
gelap). Pada template versi gelap saya lebih suka bermain CSS untuk
mengatur desain layout dan membuat tampilan lebih peka dan memperhalus
warna, sedangkan pada template yang versi terang saya kolaborasikan
dengan image untuk mambuat varian pada layout template. Bluesforyou
blogger merupakan release kedua dari template sebelumnya, untuk membuat
template ini saya menggunakan kerangka template sebelumnya agar lebih
mudah dan merubah seperlunya saja pada bagian-bagian tertentu. Terutama
pada bagian homepage yang menggunakan mode grid. Bluesforyou Blogger
Template antara dua versi tersebut terdapat perbedaan yang sangat
mencolok, karena pada light version Bluesforyou Blogger Template saya
menggunakan konsep gambar. Untuk fitur kedua template tersebut masih
sama dengan template yang sebelumnya, berikut untuk lebih rinci dan
detailnya serta screenshot dari Bluesforyou Blogger Template.
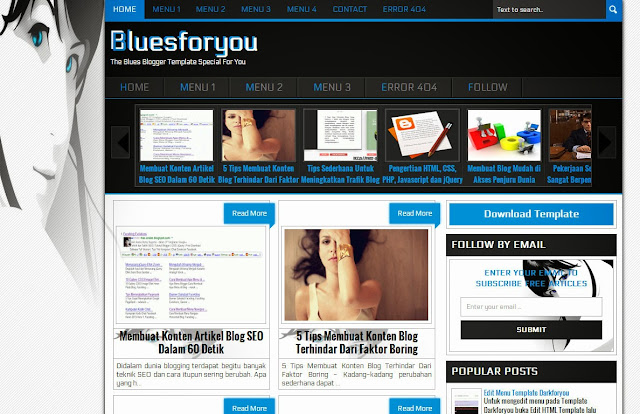
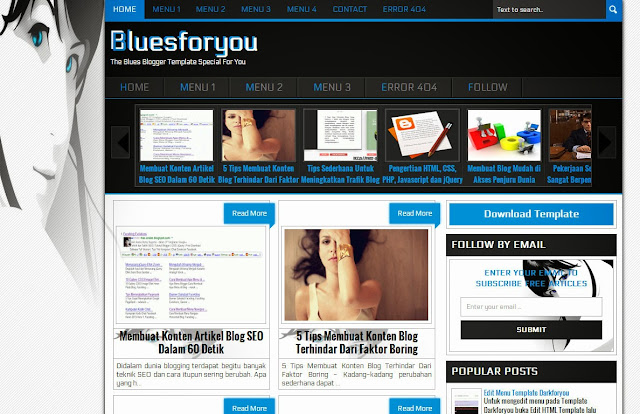
Light Version Preview
Preview
Download
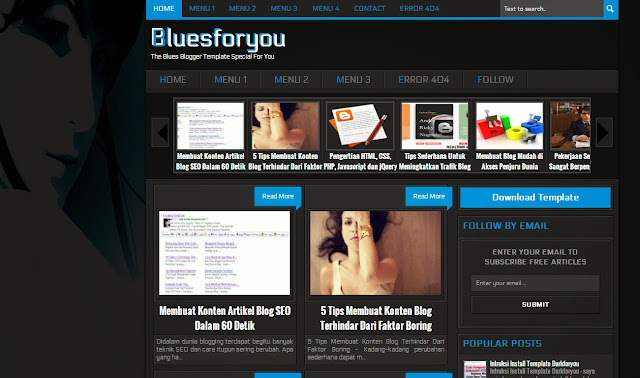
Dark Version Preview
Preview
Download
Berikut beberapa fitur dari Bluesforyou Blogger Template
1. Valid HTML5 dan CSS3
2. Score SEO 100% in Chkme.com
3. Auto post featured
4. Custom error 404 page
5. Fast Loading, dll (lainnya lihat sendiri di halaman demo).
Intruksi Install Template Darkforyou – saya anjurkan pada saat menginstall template Darkforyou menggunakan teknik ini agar nanti tidak banyak mengalami perubahan pada widget yang sudah ada sebelumnya, karena biasanya apabila menginstall template langsung melalui upload file yang terdapat pada menu Cadangkan/Pulihkan lalu Browse, terkadang tampilan template justru akan lebih banyak yang berubah dan posisi atau letak widget malah tidak beraturan. Berikut Intruksi installasi template Darkforyou:
 1. Buka file Darkforyou.txt yang sudah anda download menggunakan Notepad atau Notepad++
1. Buka file Darkforyou.txt yang sudah anda download menggunakan Notepad atau Notepad++
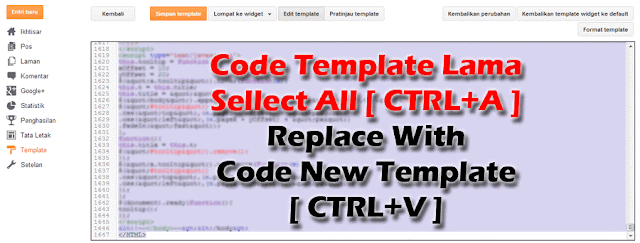
2. Selanjutnya Seleksi seluruh kode (CTRL+A) yang terdapat pada file Darkforyou.txt kemudian copy (CTRL+C)
3. Pada Dashboard blog masuk ke template lalu Edit HTML
4. Seleksi seluruh kode (CTRL+A) yang terdapat pada template lama dan Replace dengan kode yang ada di Darkforyou.txt (CTRL+V)
5. Simpan Template.
Konfigurasi Template
Untuk melakukan beberapa perubahan pada template, berikut panduannya:
1. Custom Author Box Template Darkforyou
Light Version
 Preview
PreviewDownload
UPDATE 04 DESEMBER 2013 [Perbaikan Layout, dll]
Dark Version
 Preview
PreviewDownload
UPDATE 04 DESEMBER 2013 [Perbaikan Layout, dll]
Berikut beberapa fitur dari Bluesforyou Blogger Template
1. Valid HTML5 dan CSS3
2. Score SEO 100% in Chkme.com
3. Auto post featured
4. Custom error 404 page
5. Fast Loading, dll (lainnya lihat sendiri di halaman demo).
Intruksi Install Template Darkforyou – saya anjurkan pada saat menginstall template Darkforyou menggunakan teknik ini agar nanti tidak banyak mengalami perubahan pada widget yang sudah ada sebelumnya, karena biasanya apabila menginstall template langsung melalui upload file yang terdapat pada menu Cadangkan/Pulihkan lalu Browse, terkadang tampilan template justru akan lebih banyak yang berubah dan posisi atau letak widget malah tidak beraturan. Berikut Intruksi installasi template Darkforyou:
 1. Buka file Darkforyou.txt yang sudah anda download menggunakan Notepad atau Notepad++
1. Buka file Darkforyou.txt yang sudah anda download menggunakan Notepad atau Notepad++2. Selanjutnya Seleksi seluruh kode (CTRL+A) yang terdapat pada file Darkforyou.txt kemudian copy (CTRL+C)
3. Pada Dashboard blog masuk ke template lalu Edit HTML
4. Seleksi seluruh kode (CTRL+A) yang terdapat pada template lama dan Replace dengan kode yang ada di Darkforyou.txt (CTRL+V)
5. Simpan Template.
Konfigurasi Template
Untuk melakukan beberapa perubahan pada template, berikut panduannya:
1. Custom Author Box Template Darkforyou
Custom Author Box Template Darkforyou
Untuk merubah tulisan pesan maupun foto yang terdapat pada box author atau author post yang terletak pada bagian bawah entry posting langkahnya masuk ke edit template lalu cari kode berikut ini.<div class='boxauthor'> <div class='boxauthor_photo'> <img alt='mas andes' src='http://lh3.googleusercontent.com/-DHMRnvuMJfo/AAAAAAAAAAI/AAAAAAAAAAA/6f7Kf2lfwCE/s96-c/photo.jpg'/> </div> <div class='boxtitle'> <h3>Author : <a class='tooltip' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'><data:post.author/></a></h3></div> <div class='boxcontent'> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit. Terimakasih atas kunjungannya brother yang baru saja membaca artikel berjudul <b><a class='tooltip' expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a></b>. </div>
Ganti tulisan yang berwarna biru dengan URL gambar yang akan di tampilkan, sedangkan untuk merubah teks pesan ganti tulisan yang berwarna merah

0 Response to "Bluesforyou Blogger Template "
Posting Komentar
Tapi Jangan Komentar Berbau SARA YA !!!